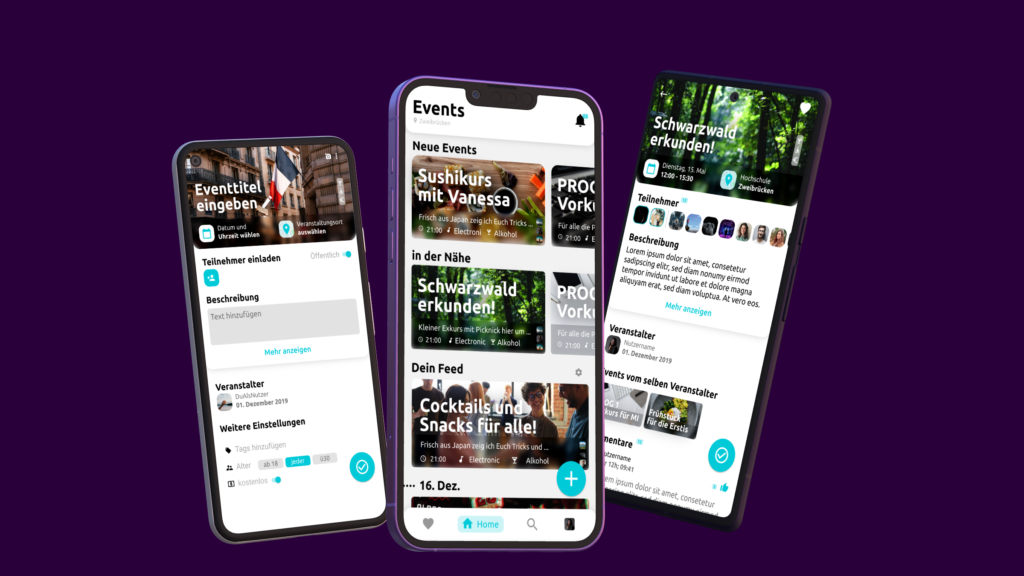
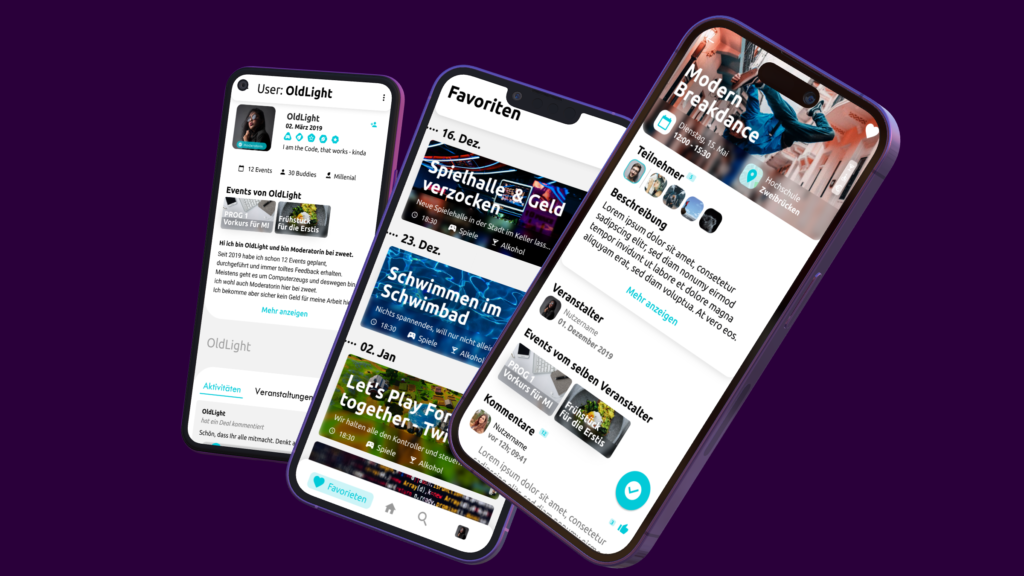
Zweets-App Interface
In unserem Projekt steht die Zweets-App im Mittelpunkt, die Nutzern dabei helfen soll, Veranstaltungen zu organisieren und solche in ihrer Umgebung zu finden.

Die Architektur und der Entwurf umfassen die gesamte UX-Entwicklung, gefolgt von Usertests, die auf der Design Thing Methode basieren. Während des Entwicklungsprozesses gab es mehrere Iterationen, bevor die Übergabe an die Frontend-Entwicklung erfolgte. Wir bieten weiterhin Unterstützung während der Frontend-Entwicklung an, da die App noch in der Entwicklungsphase ist.
Im Verlauf des Projekts wurden bestehende User-Flow-Diagramme als Ausgangspunkt genutzt, um anschließend Wireframes zu erstellen. Diese Wireframes wurden dann in Mockups umgewandelt, und schließlich wurde ein hochauflösender Prototyp (HiFi-Prototyp) entwickelt. Um sicherzustellen, dass die App den Anforderungen und Bedürfnissen der Nutzer entspricht, haben wir Usertests durchgeführt und Experteninterviews geführt, um wertvolles Feedback zu sammeln, das in die weitere Entwicklung der App einfließen konnte.

Eine Herausforderung bestand darin, ein Design zu schaffen, das sowohl auf iOS als auch auf Android leicht verständlich ist, gleichzeitig aber frisch und innovativ wirkt. Um diese Anforderungen zu erfüllen, haben wir uns von Google’s Material Design und Apple’s Human Interface Guidelines inspirieren lassen, um ein eigenes Design zu entwickeln, das den Nutzern dennoch vertraut vorkommt.